
深度作用选择器 >>>、/deep/、:deep
2022-05-24 17:49:45
2025-06-20 19:05:23
解决问题
vue 组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局,但如果你引用了第三方组件,默认只会对组件的最外层(div)加入这个 [data-v-xxxx] 属性,但第二层开始就没有效果了。
解决方法一
新建一个没有 scoped 的 style(一个.vue 文件允许多个 style),不推荐
css
<style scoped>
.fuck {
// ...
}
</style>
<style>
.fuck .weui-cells {
// ...
}
</style>解决方法二
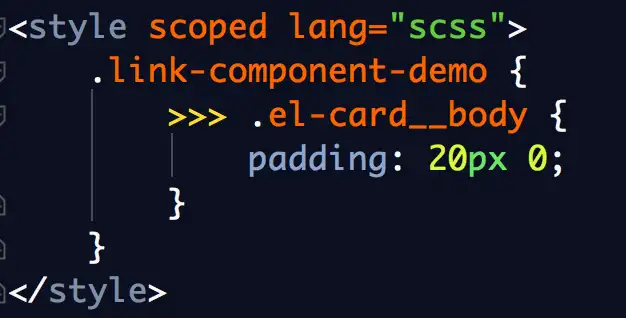
>>> (css 写法)
css
<style scoped>
#home >>> .el-button {
color: red;
}
</style>/deep/ (sass/scss 写法)
注意:要是项目报错 就把/deep/替换为 ::v-deep
less
<style lang="scss" scoped>
#about {
/deep/ .el-button {
color: violet;
background: darkblue;
}
}
</style>最新版本推荐写法
css
<style lang="scss" scoped>
#about {
:deep(.el-button) {
color: violet;
background: darkblue;
}
}
</style>生成中...
扫码赞赏
感谢您的支持与鼓励
安全支付
支付赞赏
您的支持是我们前进的动力

暂无评论
期待您的精彩留言!
成为第一个评论的人吧 ✨
写下第一条评论
Copyright © 2025 粤ICP备19043740号-1
🎉 今日第 1 位访客 📊 年访问量 0 人 💝 累计赞赏 1000+ 元